
Download versi terbaru CKEditor versi standar disini. Untuk menambah beberapa plugin (customize) bisa melalui link ini dan anda tinggal pilih plugin yang dibutuhkan.

Sekarang bagaimana caranya memasang CKEditor pada Codeigniter?
- Baca Juga:
1. Download CKEditor dan kemudian ekstrak.
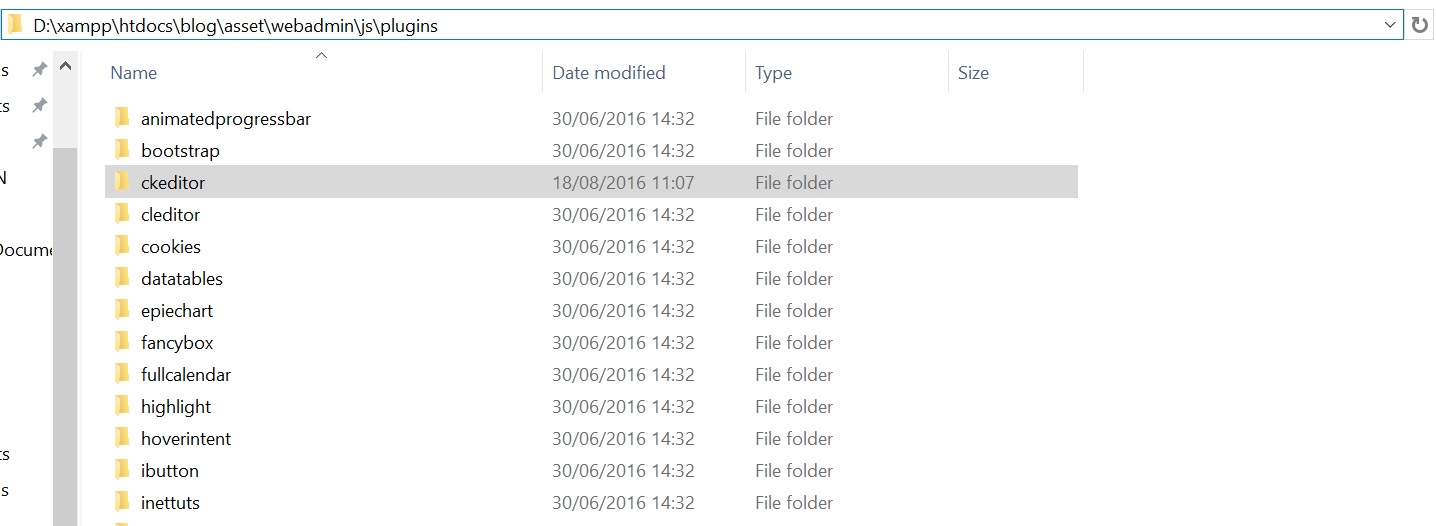
2. Copy folder CKEditor ke folder web atau aplikasi agan, contohnya di sini saya meletakkan folder CKEditor pada folder asset\template\js\plugins

3. Kemudian sertakan ckeditor.js pada halaman View
<script type='text/javascript' src='<?php echo base_url(); ?>asset/template/js/plugins/ckeditor/ckeditor.js'></script>
4. Selanjutnya pasang CKEditor pada View, misalnya pada file editor.php. Berikut script pada file editor.php
<form>
<h2>CKEditor</h2>
<textarea id="ckeditor" name="isi" style="height: 800px;"><?php echo $isi;?></textarea>
</form>
5. Kemudian untuk confg CKEditor, letakkan script javascript berikut pada file view yang sama (editor.php). Agan bisa melakukan modifikasi sesuai kebutuhan agan.
YANG LAIN:
Terbaru
-
2020-02-16 23:30:07
Contoh Soal CPNS Lengkap Dengan Jawabannya (TIU, TWK, TKP)
-
2020-02-15 04:11:51
Tips Lulus Tes CPNS Menggunakan CAT
-
2020-02-15 03:58:24
5 Tanda Browser Terjangkit Malware Dan Cara Mengatasinya
-
2020-02-20 20:26:10
Materi Soal Seleksi Kompetensi Bidang (SKB) CPNS Penjaga Tahanan
-
2020-02-15 04:12:44
Pengumuman Jadwal Pelaksanaan Seleksi Kompetensi Bidang (SKB) CPNS Kemenkumham
Serupa
-
2017-08-24 17:45:03
Tutorial Cara Memasang Syntaxhighlighter Pada Blog Atau Website
-
2017-07-31 19:53:51
Struktur Program Aplikasi Java
-
2017-08-02 08:12:31
Memecah String Berdasarkan Parameter Tag HTML Dengan DOM Parser PHP
-
2017-08-17 08:34:05
Cara Membuat Galeri Foto Sederhana Menggunakan HTML, CSS Dan Javascript
-
2017-08-02 01:02:01
Cara Membuat Rowspan Dinamis Pada Tabel Dengan PHP
Terpopuler
-
1
Contoh Soal Tes Wawasan Kebangsaan (TWK) CPNS Dan Jawabannya
Dibaca: 529110 -
2
-
3
Contoh Soal Tes Intelegensi Umum CPNS Dan Pembahasannya
Dibaca: 380038 -
4
-
5