
Singkat cerita, saya sedang mengembangkan blog yang membahas tentang tutorial pemrograman komputer, jadi otomatis postingan di blog saya isinya berupa listing program. Biar kelihatan menarik dan tidak membingungkan pengunjung, maka harus dibedakan mana yang tulisan biasa dan manay yang merupakan listing program. Ceritanya selesai, Alhamdulillah!
Di sini saya menggunakan plugins. Syntaxhighlighter adalah plugin yang disediakan gratis atau free yang fungsinya untuk memberikan pewarnaan terhadap perintah-perintah bahasa pemrograman atau tag-tag html, sehingga listing program yang ada pada halaman website atau blog terlihat seperti ketika kita menulis program pada aplikasi IDE atau text editor seperti Notepad++, Sublime dan sejenisnya.
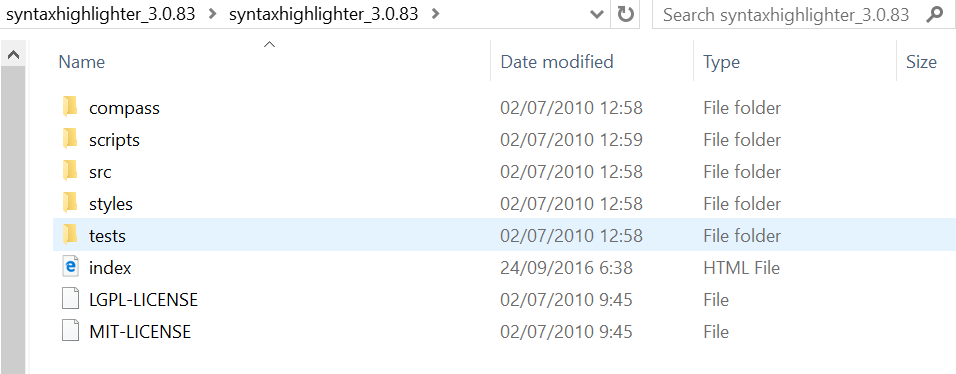
Syntaxhighlighter yang bisa teman-teman download di sini (download versi yang paling baru). Setelah download silahkan diekstrak, contoh hasilnya seperti gambar di bawah.

- Baca Juga:
Di dalamnya ada beberapa folder, tapi tidak semuanya digunakan. Kita hanya akan menggunakan file yang ada di dalam folder scripts dan styles. Folder scripts berisi banyak file css yang merupakan theme syntaxhighlighter dan bisa kita pilih salah satunya, untuk lebih mudahnya kita gunakan yang default.
Selanjutnya adalah folder scripts, folder ini berisi file javascript yang berfungsi untuk mengenali listing program atau perintah-perintah pada listing program (rendering), ada banyak jenis bahasa pemrograman yang didukung diantarnya Java, HTML, CSS, Javascript dan lain-lain, teman-teman bisa lihat sendiri di dalam folder script. Gunakan file yang sesuai dengan kebutuhan teman-teman jangan dipanggil semua kan sayang kalau ga ke pake itu namanya mubazzir dan dilarang oleh agama.
Cara pemasangan syntaxhighlighter pada website atau blog sangat mudah, lebih mudah dari ngupil, ga percaya? Mari kita buktikan, ikuti langkah-langkah di bawah:
Tahap awal yaitu cara pemasangan syntaxhighlighter:
- Tambahkan file “shCore.js” dan “shCore.css” pada halaman website atau blog agan.
- Tambahkan file “brushes” (file javascript yang menangani perintah-perintah listing program) yang agan butuhkan, misalnya shBrushJava.js untuk JAVA.
- Selanjutnya untuk theme tambahkan file “shCore.css” dan “shThemeDefault.css”
- Dan yang terakhir panggil fungsi javacript “SyntaxHighlieghter.all()”.
- Letakkan semua file sebelum tag </head>
YANG LAIN:
Terbaru
-
2020-02-16 23:30:07
Contoh Soal CPNS Lengkap Dengan Jawabannya (TIU, TWK, TKP)
-
2020-02-15 04:11:51
Tips Lulus Tes CPNS Menggunakan CAT
-
2020-02-15 03:58:24
5 Tanda Browser Terjangkit Malware Dan Cara Mengatasinya
-
2020-02-20 20:26:10
Materi Soal Seleksi Kompetensi Bidang (SKB) CPNS Penjaga Tahanan
-
2020-02-15 04:12:44
Pengumuman Jadwal Pelaksanaan Seleksi Kompetensi Bidang (SKB) CPNS Kemenkumham
Serupa
-
2017-07-27 03:56:05
Cara Menonaktifkan Modsecurity (modsec)
-
2017-08-02 08:12:31
Memecah String Berdasarkan Parameter Tag HTML Dengan DOM Parser PHP
-
2017-08-08 01:23:31
Cara Mengirim Variabel Javascript Dari View Ke Controller Codeigniter
-
2017-08-12 05:59:31
Cara Memasang Form Komentar Disqus di Codeigniter
-
2017-08-15 19:07:28
Cara Menggunakan Template Bootstrap Colormag Sebagai Template Codeigniter
Terpopuler
-
1
Contoh Soal Tes Wawasan Kebangsaan (TWK) CPNS Dan Jawabannya
Dibaca: 529111 -
2
-
3
Contoh Soal Tes Intelegensi Umum CPNS Dan Pembahasannya
Dibaca: 380039 -
4
-
5