
Pertama: Buat Folder Project Dengan Nama 'galerifoto'
Kedua: Salin semua file codeigniter kedalam folder galerifoto
Ketiga: Buat folder assets didalam folder galerifoto
- Baca Juga:
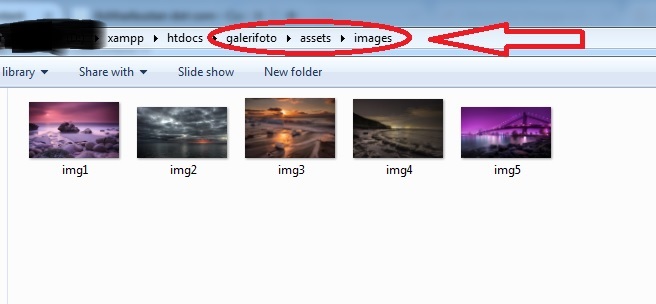
Keempat: Buat folder images didalam folder assets
Kelima: Letakkan file foto atau gambar ke dalam folder images
Perhatikan gambar di bawah:

YANG LAIN:
Terbaru
-
2020-02-16 23:30:07
Contoh Soal CPNS Lengkap Dengan Jawabannya (TIU, TWK, TKP)
-
2020-02-15 04:11:51
Tips Lulus Tes CPNS Menggunakan CAT
-
2020-02-15 03:58:24
5 Tanda Browser Terjangkit Malware Dan Cara Mengatasinya
-
2020-02-20 20:26:10
Materi Soal Seleksi Kompetensi Bidang (SKB) CPNS Penjaga Tahanan
-
2020-02-15 04:12:44
Pengumuman Jadwal Pelaksanaan Seleksi Kompetensi Bidang (SKB) CPNS Kemenkumham
Serupa
-
2017-08-15 19:07:28
Cara Menggunakan Template Bootstrap Colormag Sebagai Template Codeigniter
-
2017-08-08 01:23:31
Cara Mengirim Variabel Javascript Dari View Ke Controller Codeigniter
-
2017-07-31 19:53:51
Struktur Program Aplikasi Java
-
2017-08-21 10:11:19
Cara Membuat File XML Menggunakan PHP
-
2017-08-02 01:02:01
Cara Membuat Rowspan Dinamis Pada Tabel Dengan PHP
Terpopuler
-
1
Contoh Soal Tes Wawasan Kebangsaan (TWK) CPNS Dan Jawabannya
Dibaca: 529112 -
2
-
3
Contoh Soal Tes Intelegensi Umum CPNS Dan Pembahasannya
Dibaca: 380039 -
4
-
5